Starfish Parent Support Program Collaberative Project
Project Overview
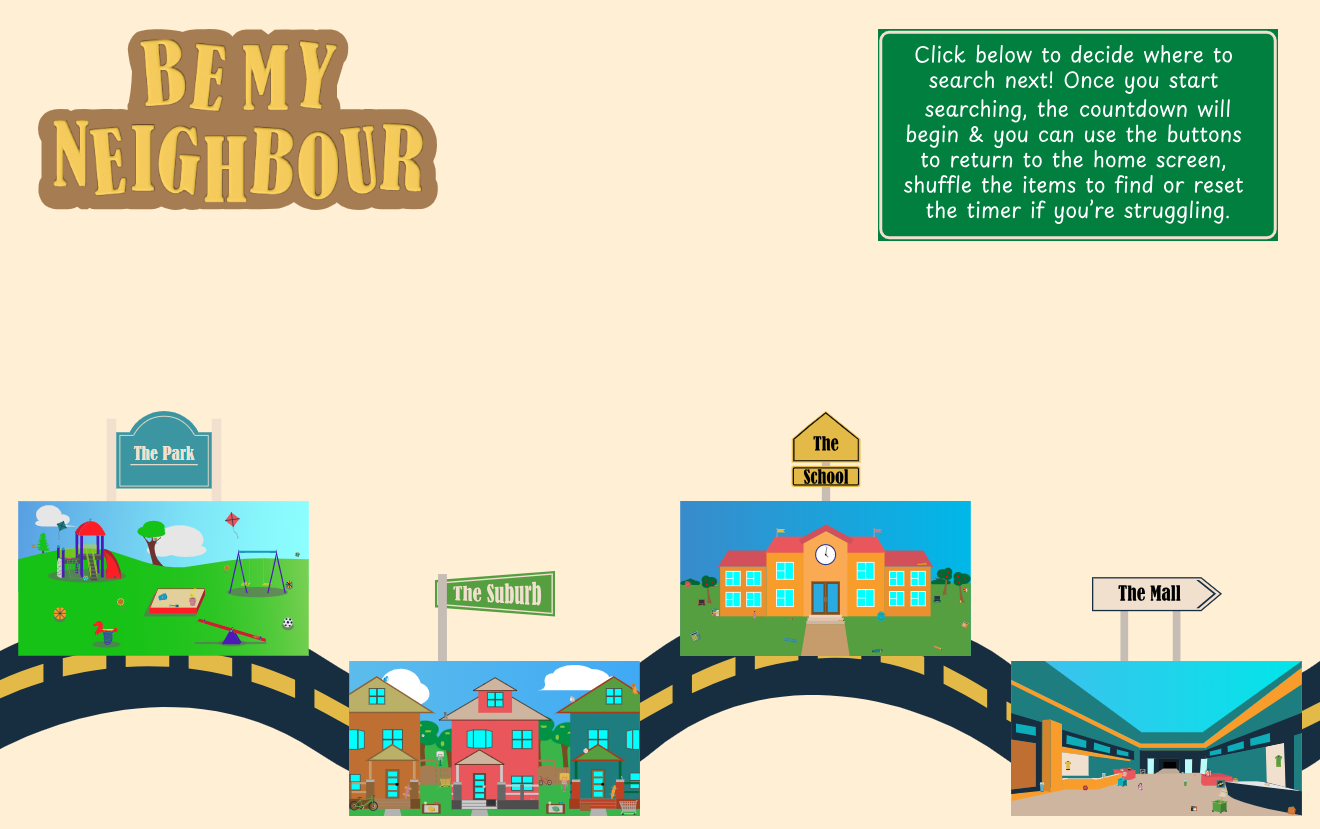
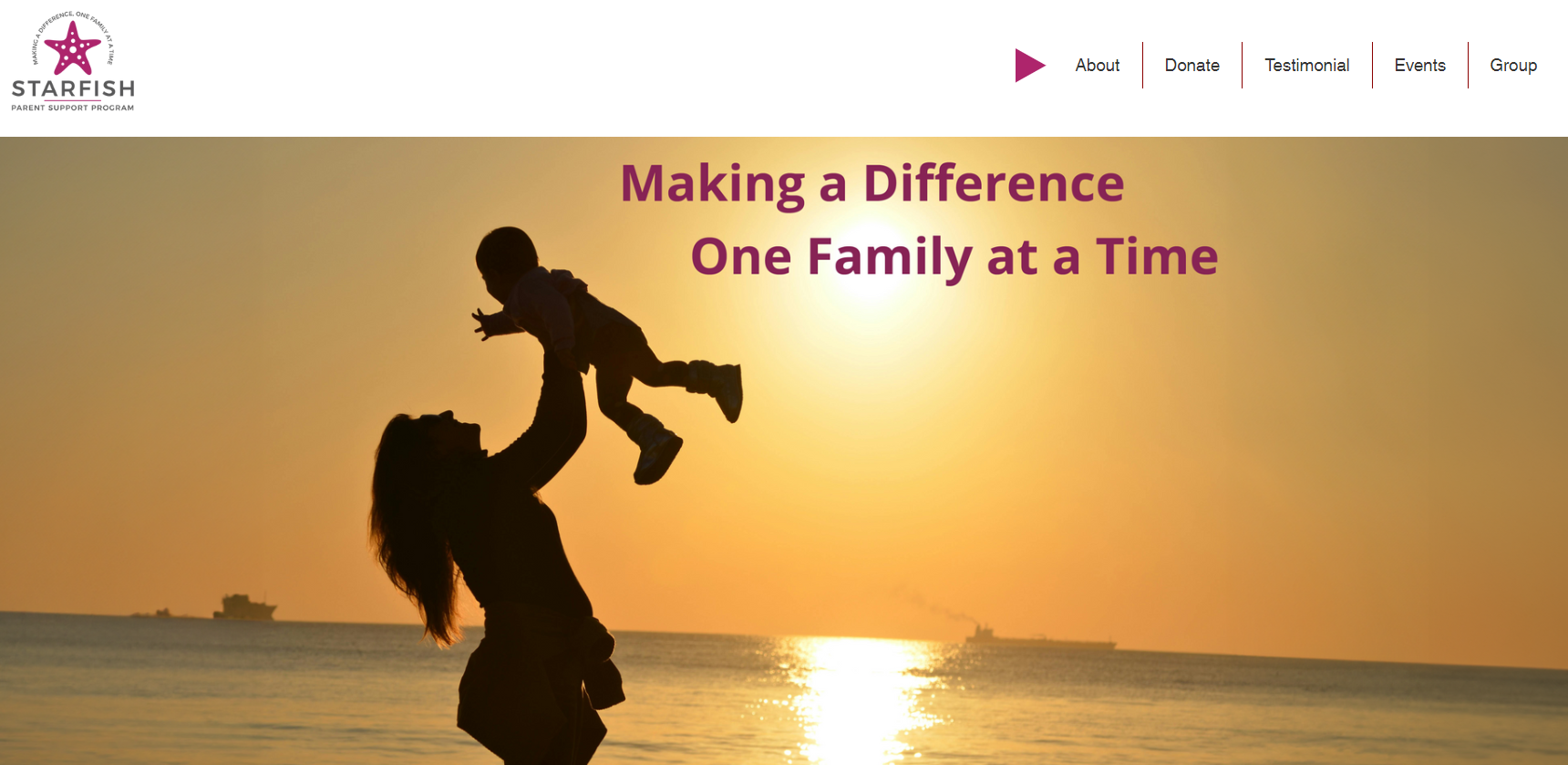
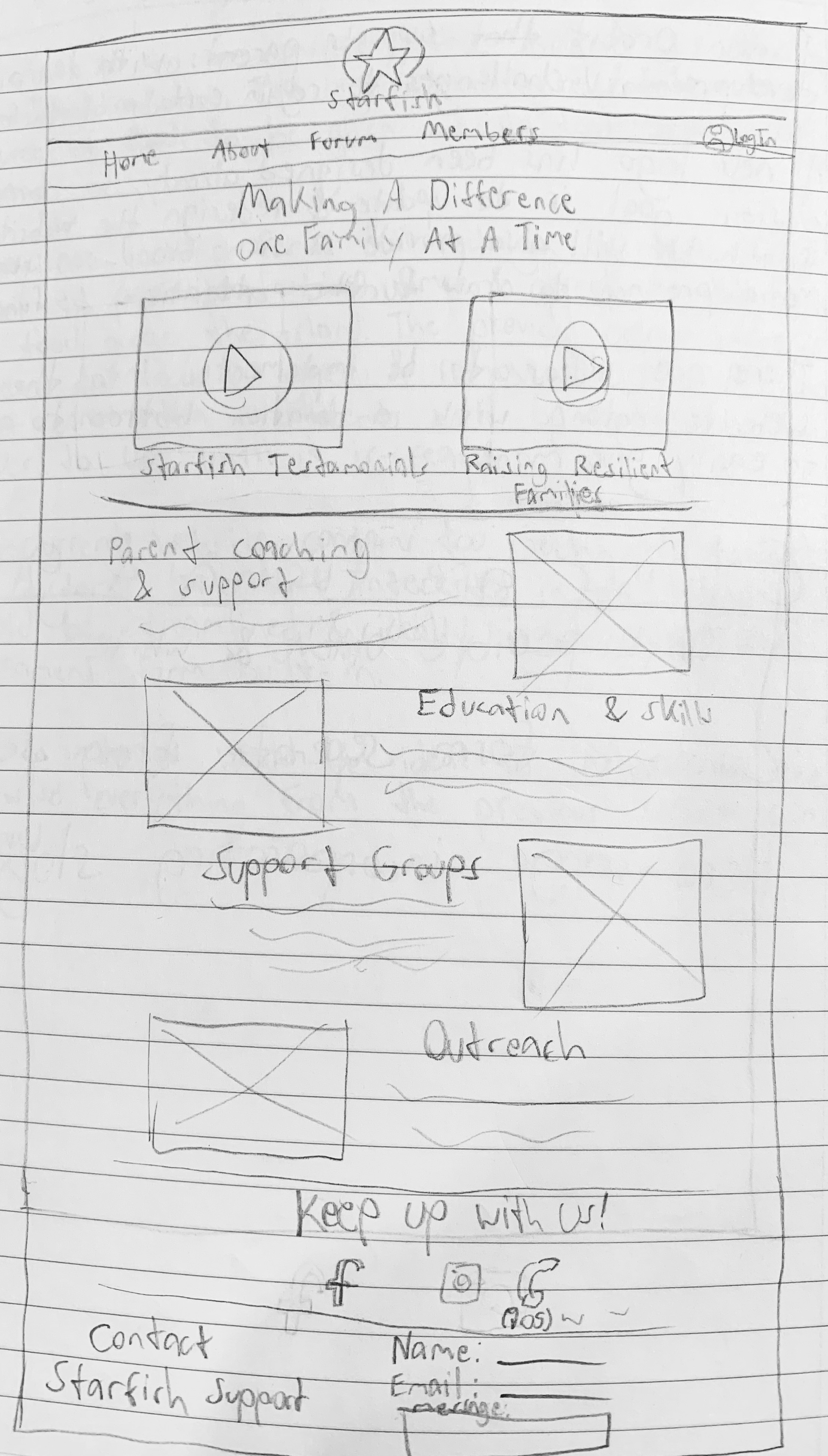
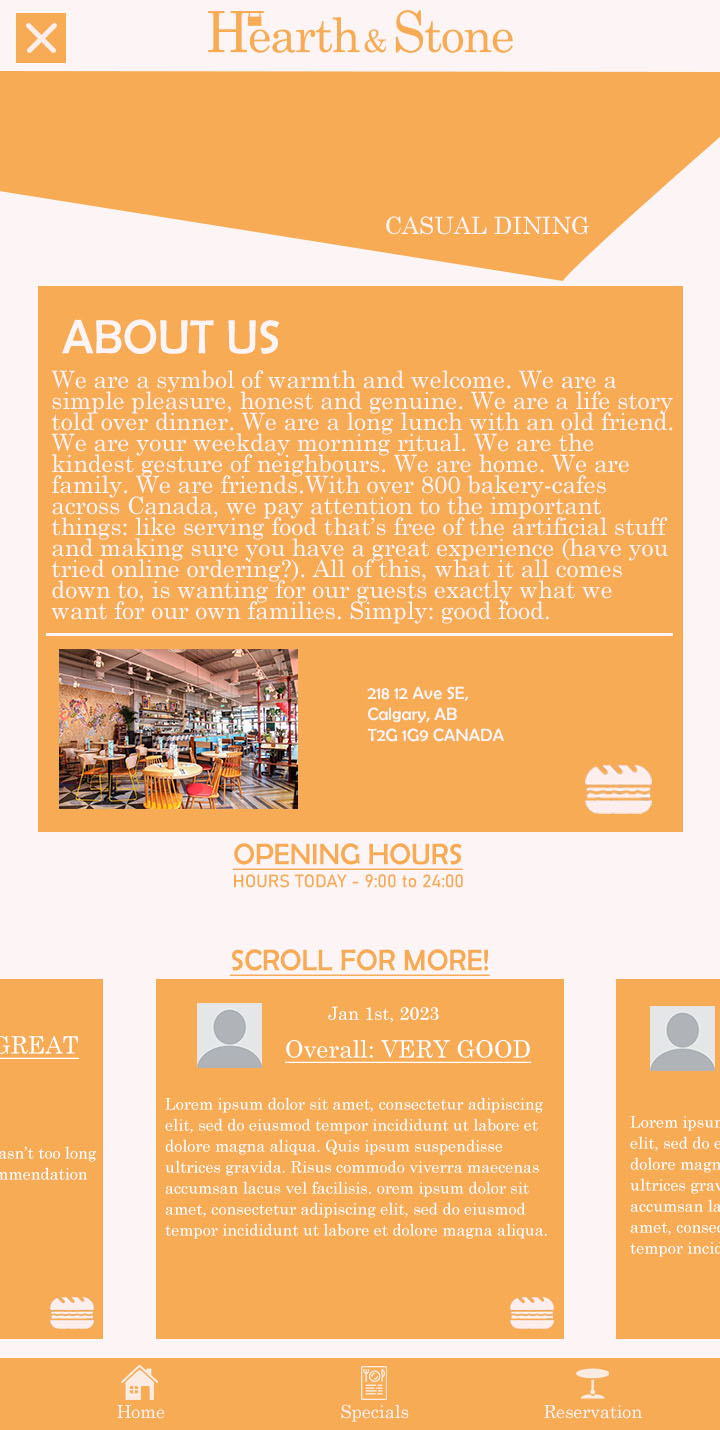
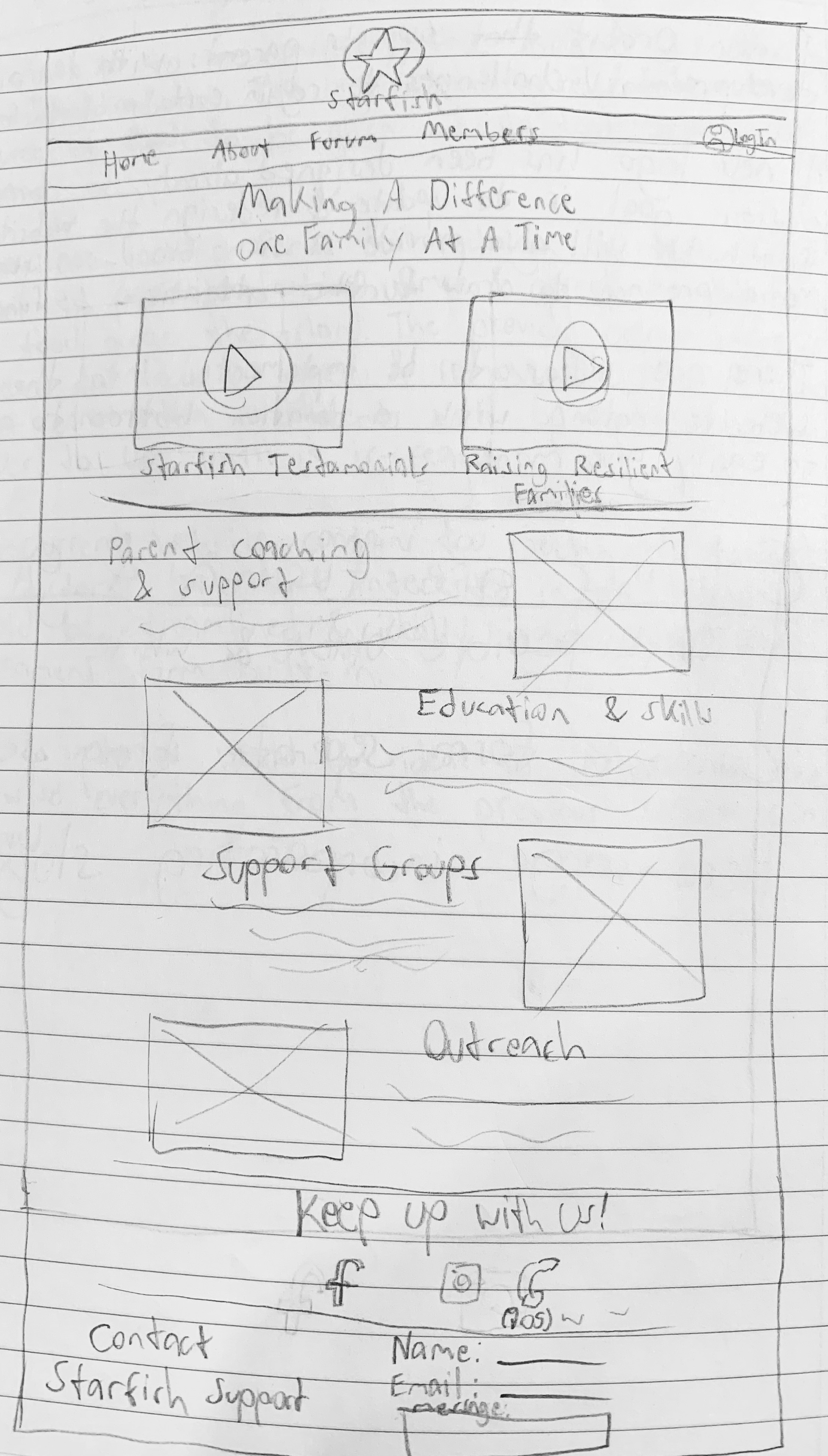
Starfish main page draft

This project was my first team based endeavor interacting with a real client & their business.
Our team was split into a design side & a web programming side, along with 2 team leaders assigning tasks & handling communication
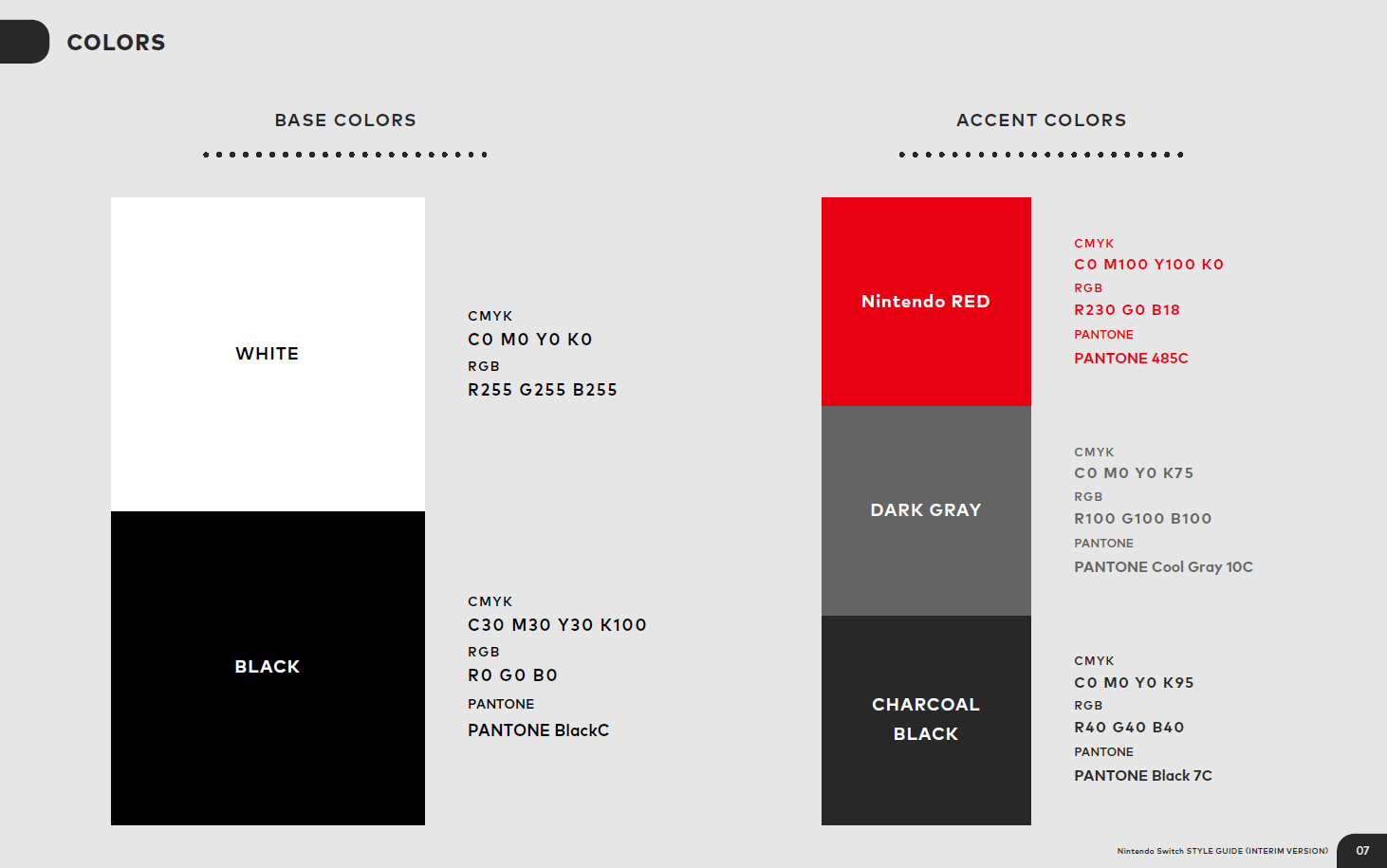
with our client. Starfish Parenting Support Program was an established business so we were provided with a logo & colour scheme to
work with. We were given the option to decide on what webfonts we would use along with the handling of each page.
Project Objective
The objective of this project was to gain experience working with others to synchronize deadlines as well
as maintaining consistency across each page despite them being designed by different people. This project tested my skills in communication
& planning since if either were lacking we would end up with an unsatisfactory finished product with imbalanced levels of quality along with
a dissatisfied client.
Main page desktop size

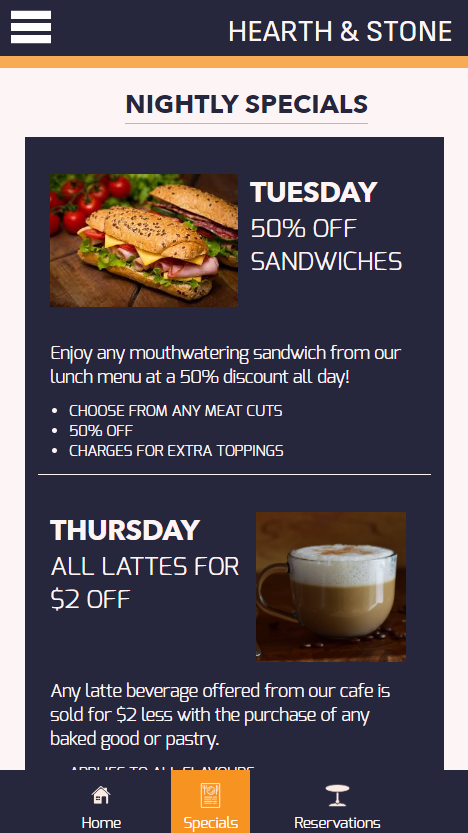
Main page mobile size

The Process
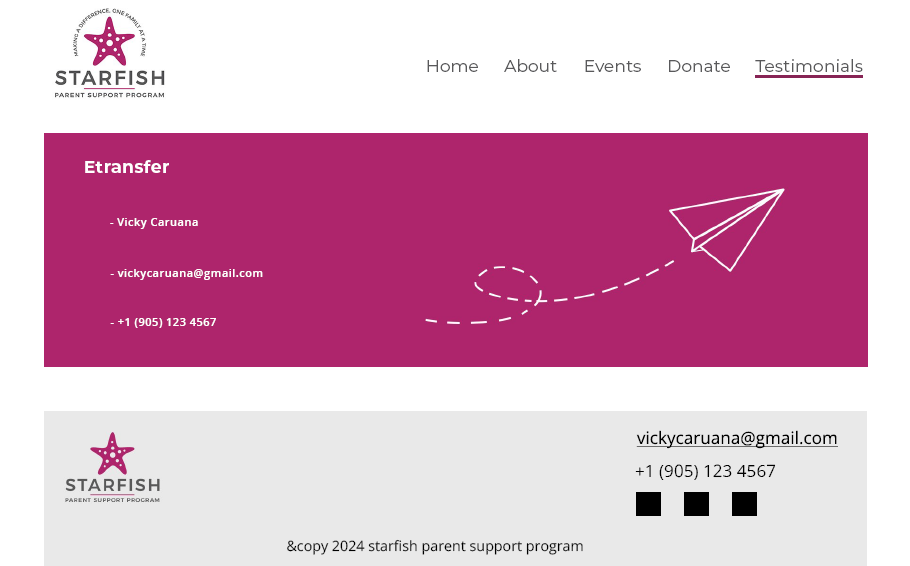
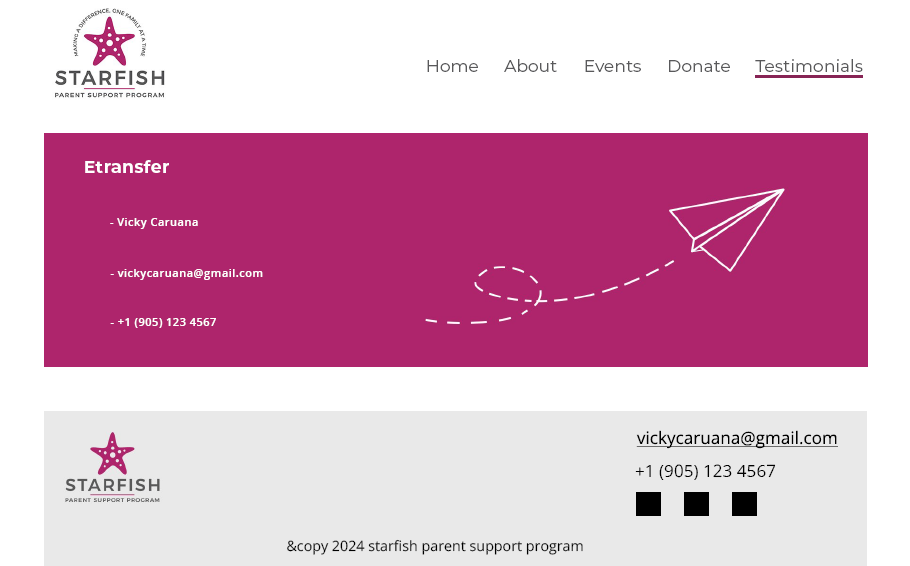
Donations page desktop size

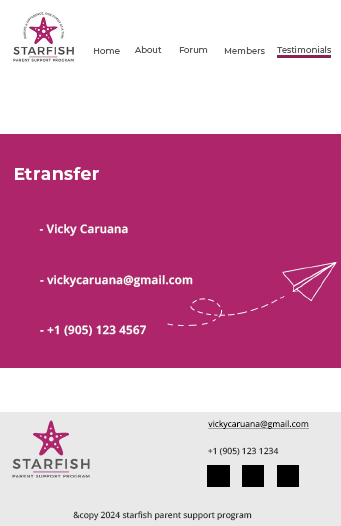
Donations page mobile size

As work began I was placed on the design team & began on my first task of drawing up a rough mockup for the main page.
Other team members were responsible for the other pages of the site, so I had to maintain consistant contact with them through Discord & our weekly
meetings to ensure we were all following the same rules. Starfish's main clientele is parents with cognitive challenges, so the team decided to keep
each page layout simplified & unchallenging to be as accessible as possible. Later on, I was given the additional responsibility of designing the
donations page to provide users with information to donate money to Starfish as a non-profit organization. Due to security concerns with the website,
we decided to avoid including fields to input banking information, instead opting to provide users with our client's etransfer address.
Deliverables
After many weeks of planning, working, consulting & revising, we reached our finished product that we proceeded to present
to our client. Using our designs as a base, the web team developed a complete website for Starfish Parenting Support Program that can be viewed here.
VIEW PROJECT
Project Tools